Icons
Icon of ARender
icon-all-docs
icon-annotations
icon-annotations-empty
icon-bookmarks
icon-hyperlinks
icon-docbuilder
icon-layers
icon-add-bookmark
icon-remove-bookmark
icon-annotations-filter
icon-search
icon-cancel
icon-create-doc-from-existing
icon-save-in-ecm
icon-reset-rotation
icon-delete
icon-download
icon-save-to-ecm
icon-close
icon-create-file
icon-file
icon-sort-date-deactivated
icon-sort-date-asc
icon-sort-date-desc
icon-sort-pers-deactivated
icon-sort-pers-asc
icon-sort-pers-desc
icon-calendar
icon-pers
icon-check-mark
icon-minimize-all
icon-expand-all
icon-sticky-pin
icon-resize-left
icon-resize-right
icon-resize-left-hover
icon-resize-right-hover
icon-resize-top-hover
icon-resize-bottom-hover
icon-resize-top
icon-resize-bottom
icon-open-file
icon-save
icon-saved
icon-text
icon-freetext
icon-highlight
icon-square
icon-circle
icon-polygon
icon-polyline
icon-ink
icon-line
icon-measure
icon-stamp
icon-redact-text
icon-redact-area
icon-refresh-annotations
icon-hide
icon-show
icon-lock
icon-adjust-contrast
icon-adjust-luminosity
icon-turn-page-left
icon-turn-page-right
icon-turn-all-pages-left
icon-turn-all-pages-right
icon-reset-docbuilder
icon-sync-scroll
icon-go-to-first-page
icon-go-to-previous-page
icon-go-to-next-page
icon-go-to-last-page
icon-zoom-in-area
icon-zoom-in-area-new-window
icon-fit-to-height-size
icon-fit-to-width-size
icon-fit-to-page
icon-full-screen
icon-ellipsis
icon-open-url
icon-print
icon-export-pdf
icon-export-with-annotations
icon-export-zip
icon-manage-workspace
icon-manage-toolbar
icon-about
icon-check
icon-carret-up
icon-carret-down
icon-carret-left
icon-carret-right
icon-carret-up-thin
icon-carret-down-thin
icon-carret-left-thin
icon-carret-right-thin
icon-carret-unfold-all
icon-carret-fold-all
icon-bold
icon-italic
icon-underline
icon-strikethrough
icon-remove-style
icon-exponent
icon-subscript
icon-text-color
icon-background-color
icon-border-color
icon-line-thickness
icon-line-style
icon-exit
icon-minus
icon-plus
icon-tail-square
icon-tail-circle
icon-tail-diamond
icon-tail-line
icon-tail-outline-arrow
icon-tail-outline-arrow-invert
icon-tail-solid-arrow
icon-tail-solid-arrow-invert
icon-head-square
icon-head-circle
icon-head-diamond
icon-head-line
icon-head-outline-arrow
icon-head-outline-arrow-invert
icon-head-solid-arrow
icon-head-solid-arrow-invert
icon-arrow-none
icon-anchor
icon-add-annotations
icon-plugin-html
icon-plugin-plume
icon-copy
icon-send
icon-forward
icon-reply
icon-signature
icon-signature-ok
icon-signature-nok
icon-document-altered
icon-certificate-ok
icon-certificate-unknown
icon-certificate-nok
icon-grid-view
icon-list-view
icon-lock-fill
icon-download-comparison
icon-screenshot
icon-toggle-resize-anchors
icon-status-accepted
icon-status-canceled
icon-status-refused
icon-status-finished
icon-back
icon-previous-doc
icon-next-doc
icon-arender
icon-mute
icon-unmute
icon-pause
icon-play
icon-time
icon-compare
icon-resize-square
icon-folder
icon-target
icon-transparent
icon-fileattachment
icon-format-letter-accent
icon-clear-search
icon-sound
icon-user-filter
Font Awesome
Description
Font Awesome is a font and icon tool based on CSS, Less and Sass. This tool offers a wide variety of free icons.
Use
To customize your icons with Font Awesome you need to change the value of the “class name” of your button starting with “icon” to Font Awesome icon class name.
Warning
It is important to change only the value starting with “icon”.
It is necessary to have the class name “fa” or “fas” or “fa-solid” in the class name of the icon. Otherwise the class name of font-awesome will not be taken into account.
Example
Custom
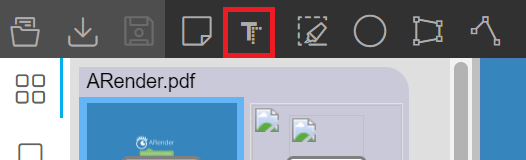
Example with the free text annotation button:
<div class="tag code">
<div class="header">
<div class="title"><span class="ti-layout-slider"></span>arender-custom-integration.xml</div>
</div>
<div class="content">
<div class="highlight"><pre style="background-color:#f0f3f3;-moz-tab-size:4;-o-tab-size:4;tab-size:4"><code class="language-xml" data-lang="xml"><span style="color:#309;font-weight:bold"><bean</span> <span style="color:#309">id=</span><span style="color:#c30">"addFreeTextAnnotationButton"</span>
<span style="color:#309">class=</span><span style="color:#c30">"com.arondor.viewer.client.toppanel.presenter.ActivableButtonPresenter"</span><span style="color:#309;font-weight:bold">></span>
<span style="color:#309;font-weight:bold"><constructor-arg</span> <span style="color:#309">value=</span><span style="color:#c30">"addFreeTextAnnotationButton"</span> <span style="color:#309;font-weight:bold">/></span>
<span style="color:#309;font-weight:bold"><property</span> <span style="color:#309">name=</span><span style="color:#c30">"enabled"</span> <span style="color:#309">value=</span><span style="color:#c30">"${topPanel.annotationMenu.freetext}"</span> <span style="color:#309;font-weight:bold">/></span>
<span style="color:#309;font-weight:bold"><property</span> <span style="color:#309">name=</span><span style="color:#c30">"className"</span> <span style="color:#309">value=</span><span style="color:#c30">"standardButton fa-solid fa-border-top-left toppanelButton"</span> <span style="color:#309;font-weight:bold">/></span>
<span style="color:#309;font-weight:bold"><property</span> <span style="color:#309">name=</span><span style="color:#c30">"buttonGroup"</span> <span style="color:#309">value=</span><span style="color:#c30">"topPanel"</span> <span style="color:#309;font-weight:bold">/></span>
<span style="color:#309;font-weight:bold"><property</span> <span style="color:#309">name=</span><span style="color:#c30">"buttonTitle"</span><span style="color:#309;font-weight:bold">></span>
<span style="color:#309;font-weight:bold"><ref</span> <span style="color:#309">bean=</span><span style="color:#c30">"labels#addFreetextAnnotation"</span><span style="color:#309;font-weight:bold">/></span>
<span style="color:#309;font-weight:bold"></property></span>
<span style="color:#309;font-weight:bold"><property</span> <span style="color:#309">name=</span><span style="color:#c30">"visibilityForTopPanel"</span><span style="color:#309;font-weight:bold">></span>
<span style="color:#309;font-weight:bold"><ref</span> <span style="color:#309">bean=</span><span style="color:#c30">"topPanelVisibilityMode"</span> <span style="color:#309;font-weight:bold">/></span>
<span style="color:#309;font-weight:bold"></property></span>
<span style="color:#309;font-weight:bold"><property</span> <span style="color:#309">name=</span><span style="color:#c30">"inactiveButtonHandler"</span><span style="color:#309;font-weight:bold">></span>
<span style="color:#309;font-weight:bold"><ref</span> <span style="color:#309">bean=</span><span style="color:#c30">"quitAnnotationCreationAction"</span> <span style="color:#309;font-weight:bold">/></span>
<span style="color:#309;font-weight:bold"></property></span>
<span style="color:#309;font-weight:bold"><property</span> <span style="color:#309">name=</span><span style="color:#c30">"buttonHandler"</span><span style="color:#309;font-weight:bold">></span>
<span style="color:#309;font-weight:bold"><ref</span> <span style="color:#309">bean=</span><span style="color:#c30">"freeTextCreationAction"</span> <span style="color:#309;font-weight:bold">/></span>
<span style="color:#309;font-weight:bold"></property></span>
<span style="color:#309;font-weight:bold"><property</span> <span style="color:#309">name=</span><span style="color:#c30">"supportShortCut"</span> <span style="color:#309">value=</span><span style="color:#c30">"true"</span><span style="color:#309;font-weight:bold">/></span>
<span style="color:#309;font-weight:bold"><property</span> <span style="color:#309">name=</span><span style="color:#c30">"shortcut"</span><span style="color:#309;font-weight:bold">></span>
<span style="color:#309;font-weight:bold"><bean</span>
<span style="color:#309">class=</span><span style="color:#c30">"com.arondor.viewer.client.documentcontent.shortcuts.KeyboardShortCut"</span>
<span style="color:#309">scope=</span><span style="color:#c30">"prototype"</span><span style="color:#309;font-weight:bold">></span>
<span style="color:#309;font-weight:bold"><property</span> <span style="color:#309">name=</span><span style="color:#c30">"ctrl"</span> <span style="color:#309">value=</span><span style="color:#c30">"true"</span> <span style="color:#309;font-weight:bold">/></span>
<span style="color:#309;font-weight:bold"><property</span> <span style="color:#309">name=</span><span style="color:#c30">"key"</span> <span style="color:#309">value=</span><span style="color:#c30">"${shortcut.annotation.freetext.key}"</span> <span style="color:#309;font-weight:bold">/></span>
<span style="color:#309;font-weight:bold"><property</span> <span style="color:#309">name=</span><span style="color:#c30">"enabled"</span> <span style="color:#309">value=</span><span style="color:#c30">"${shortcut.annotation.freetext.enabled}"</span> <span style="color:#309;font-weight:bold">/></span>
<span style="color:#309;font-weight:bold"></bean></span>
<span style="color:#309;font-weight:bold"></property></span>
<span style="color:#309;font-weight:bold"></bean></span>
</code></pre></div>
</div>
</div>

## Material Design Icons
### Description
Material Design Icons is a font and icon tool based on CSS, Less and Sass. This tool offers a wide variety of free icons.
### Use
To customize your icons with Font Awesome you need to change the value of the “class name” of your button starting with “icon” to Font Awesome icon class name.
<div class="tag warning">
<div class="header">
<div class="title"><span class="ti-alert"></span>Warning</div>
</div>
<div class="content">
<p>It is important to change only the value starting with “icon”.</p>
<p>It is necessary to add the prefix “mdi-” before the name of your icon. You must also add “mdi” before your new “class name”.</p>
</div>
</div>
You can find the available icons here: https://materialdesignicons.com/
### Example
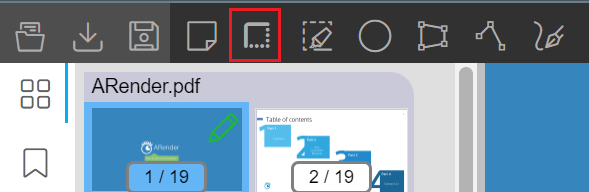
Example with the free text annotation button:
<div class="tag code">
<div class="header">
<div class="title"><span class="ti-layout-slider"></span>arender-custom-integration.xml</div>
</div>
<div class="content">
<div class="highlight"><pre style="background-color:#f0f3f3;-moz-tab-size:4;-o-tab-size:4;tab-size:4"><code class="language-xml" data-lang="xml"><span style="color:#309;font-weight:bold"><bean</span> <span style="color:#309">id=</span><span style="color:#c30">"addFreeTextAnnotationButton"</span>
<span style="color:#309">class=</span><span style="color:#c30">"com.arondor.viewer.client.toppanel.presenter.ActivableButtonPresenter"</span><span style="color:#309;font-weight:bold">></span>
<span style="color:#309;font-weight:bold"><constructor-arg</span> <span style="color:#309">value=</span><span style="color:#c30">"addFreeTextAnnotationButton"</span> <span style="color:#309;font-weight:bold">/></span>
<span style="color:#309;font-weight:bold"><property</span> <span style="color:#309">name=</span><span style="color:#c30">"enabled"</span> <span style="color:#309">value=</span><span style="color:#c30">"${topPanel.annotationMenu.freetext}"</span> <span style="color:#309;font-weight:bold">/></span>
<span style="color:#309;font-weight:bold"><property</span> <span style="color:#309">name=</span><span style="color:#c30">"className"</span> <span style="color:#309">value=</span><span style="color:#c30">"standardButton mdi mdi-text-shadow toppanelButton"</span> <span style="color:#309;font-weight:bold">/></span>
<span style="color:#309;font-weight:bold"><property</span> <span style="color:#309">name=</span><span style="color:#c30">"buttonGroup"</span> <span style="color:#309">value=</span><span style="color:#c30">"topPanel"</span> <span style="color:#309;font-weight:bold">/></span>
<span style="color:#309;font-weight:bold"><property</span> <span style="color:#309">name=</span><span style="color:#c30">"buttonTitle"</span><span style="color:#309;font-weight:bold">></span>
<span style="color:#309;font-weight:bold"><ref</span> <span style="color:#309">bean=</span><span style="color:#c30">"labels#addFreetextAnnotation"</span><span style="color:#309;font-weight:bold">/></span>
<span style="color:#309;font-weight:bold"></property></span>
<span style="color:#309;font-weight:bold"><property</span> <span style="color:#309">name=</span><span style="color:#c30">"visibilityForTopPanel"</span><span style="color:#309;font-weight:bold">></span>
<span style="color:#309;font-weight:bold"><ref</span> <span style="color:#309">bean=</span><span style="color:#c30">"topPanelVisibilityMode"</span> <span style="color:#309;font-weight:bold">/></span>
<span style="color:#309;font-weight:bold"></property></span>
<span style="color:#309;font-weight:bold"><property</span> <span style="color:#309">name=</span><span style="color:#c30">"inactiveButtonHandler"</span><span style="color:#309;font-weight:bold">></span>
<span style="color:#309;font-weight:bold"><ref</span> <span style="color:#309">bean=</span><span style="color:#c30">"quitAnnotationCreationAction"</span> <span style="color:#309;font-weight:bold">/></span>
<span style="color:#309;font-weight:bold"></property></span>
<span style="color:#309;font-weight:bold"><property</span> <span style="color:#309">name=</span><span style="color:#c30">"buttonHandler"</span><span style="color:#309;font-weight:bold">></span>
<span style="color:#309;font-weight:bold"><ref</span> <span style="color:#309">bean=</span><span style="color:#c30">"freeTextCreationAction"</span> <span style="color:#309;font-weight:bold">/></span>
<span style="color:#309;font-weight:bold"></property></span>
<span style="color:#309;font-weight:bold"><property</span> <span style="color:#309">name=</span><span style="color:#c30">"supportShortCut"</span> <span style="color:#309">value=</span><span style="color:#c30">"true"</span><span style="color:#309;font-weight:bold">/></span>
<span style="color:#309;font-weight:bold"><property</span> <span style="color:#309">name=</span><span style="color:#c30">"shortcut"</span><span style="color:#309;font-weight:bold">></span>
<span style="color:#309;font-weight:bold"><bean</span>
<span style="color:#309">class=</span><span style="color:#c30">"com.arondor.viewer.client.documentcontent.shortcuts.KeyboardShortCut"</span>
<span style="color:#309">scope=</span><span style="color:#c30">"prototype"</span><span style="color:#309;font-weight:bold">></span>
<span style="color:#309;font-weight:bold"><property</span> <span style="color:#309">name=</span><span style="color:#c30">"ctrl"</span> <span style="color:#309">value=</span><span style="color:#c30">"true"</span> <span style="color:#309;font-weight:bold">/></span>
<span style="color:#309;font-weight:bold"><property</span> <span style="color:#309">name=</span><span style="color:#c30">"key"</span> <span style="color:#309">value=</span><span style="color:#c30">"${shortcut.annotation.freetext.key}"</span> <span style="color:#309;font-weight:bold">/></span>
<span style="color:#309;font-weight:bold"><property</span> <span style="color:#309">name=</span><span style="color:#c30">"enabled"</span> <span style="color:#309">value=</span><span style="color:#c30">"${shortcut.annotation.freetext.enabled}"</span> <span style="color:#309;font-weight:bold">/></span>
<span style="color:#309;font-weight:bold"></bean></span>
<span style="color:#309;font-weight:bold"></property></span>
<span style="color:#309;font-weight:bold"></bean></span>
</code></pre></div>
</div>
</div>